¿Te has fijado cómo algunos sitios web muestran una barra de progreso de lectura en la parte superior de los artículos?
Mira a la parte superior de este post, debajo de la barra de direcciones de tu navegador.
La mejor forma de motivar a tus lectores a que se muevan por toda la página y lean todo el texto es añadir este indicador.
En este post descubrirás la mejor opción para poner una barra de progreso en tu sitio web, tanto si está hecho con WordPress como si no; tanto si lo quieres aprender a hacerlo tu como si quieres que lo haga otro sin que te cobre un pastizal.
Lo que verás en este artículo
Hacerlo tu mismo (DIY) vs Que lo haga otro (en Fiverr)
En este blog hablo de trabajar por internet. Hay muchos artículos en la categoría de Trabajo que hacen referencia a trabajar desde casa, ya sea en empresas que te dan Trabajo sin moverte de casa como Appen o Clickworker o ya sea para vender tus Servicios, como Fiverr o Freelancer.
Está enfocado a hacer las cosas por tu mismo, al Do It Yourself (DIY), pero desde la premisa que tu tiempo es lo más valioso de tu vida.
Tienes que ser cuidadoso en cómo usas el tiempo que dedicas a hacer algunos trabajos que no escalan. Esos trabajitos que hacen que quites el foco de lo importante y pospongas las tareas clave para dedicar tu tiempo a pequeñas cosas que sólo te mantienen ocupado.
Un ejemplo lo tienes cuando quieres mejorar tu página web con funcionalidades útiles como la que comentaba al principio de este post: añadir una barra de progreso que indica el tiempo de lectura y se va rellenando a medida que vas leyendo. Es una mejora clara que ayudará a tus usuarios y clientes a estar más tiempo en tu página web. Ya sea para que terminen de leer tu post o para motivarlos que compren.
El tema está en hacerlo tu o que te lo haga otro.
Pero antes de entrar a la piscina, hablemos de la barra de progreso. Al fin y al cabo, es lo que quieres implementar en tu página web. Lo primero es conocer un poco más este indicador de tiempo de lectura en tu web.
¿Es útil una barra que indica el tiempo de lectura?
El scroll del navegador no es suficiente para mostrar cuanto tiempo te queda para llegar al final de la página.
La barra de progreso de lectura es una excelente forma de mejorar la experiencia de las personas que visitan tu página web. No importa el tipo de contenido.
El objetivo de mostrarle a un usuario su progreso dentro de la página es para decirle dónde está cuando quiere saberlo.
Dar una buena primera impresión es clave para tu página web. Si tienes un blog, un negocio a internet o simplemente una landing page para promocionar tu producto o servicio, es absolutamente crucial hacer que tus lectores se queden a tu página y motivarlos a ver todo el contenido.
Es especialmente útil si tienes una tienda online, para la página de categorías o listado de productos, para la página que explicas las bondades y características de tu producto o incluso para las comparaciones entre productos.
Una barra de progreso animada ayuda a tus lectores y clientes a pasar más tiempo en tu página y a interesarse más en tu contenido. En todo momento sabrán donde están y cuánto tiempo queda para llegar al final de la página.
Es que tanto si tú sitio web está hecho WordPress, como simplemente utiliza HTML y CSS, esta útil barra de progreso se ha vuelto imprescindible para mejorar la experiencia de tus usuarios.
Como es un indicador de progreso
Para muestra un botón. Tienes el ejemplo en este mismo post.
Fijado en la parte superior verás una barra que se va moviendo a medida que vas haciendo scroll. A medida que vas bajando por la página y leyendo el contenido, esta barrita se va llenando de color.
A simple vista y de forma muy elegante y visual ves lo que te queda para llegar al final de la página.


Cómo hacer una barra de lectura
¿Y cómo puedes hacer para que tu web también tenga una barra que se mueva a medida que vas bajando por la página?
Como decía al principio del post, básicamente tienes dos opciones, hacerlo tu o que te lo haga otro
| Hazlo tu | Que lo haga otro |
|---|---|
| Lento (aprende a hacerlo) | Rápido (contratarlo) |
| Gratis (a cambio de tu tiempo) | Pagando (menos de 5€) |
Hacerlo tu 🤔
Si tu web usa WordPress, tienes plugins que te lo hacen, pero la única pega es que sobrecargas tu sitio web con más archivos y código, lo que probablemente hará que sea un poco más lento y que en lugar de mejorar la experiencia de usuario, la empeore. Y si al usuario no le gusta, a Google tampoco.
Y si tu web no usa WordPress, sólo tienes que encontrar algún código que funcione que puedas utilizar y adaptarlo a tu sitio web sin sobrecargarlo ni ralentizarlo. Básicamente tendrás que invertir tu tiempo para buscar en Google algún tutorial que te ayude a aprender cómo hacer esta barra de progreso, adaptarla a tu sitio web y hacer que funcione para ti.
➕ La ventaja es el ahorro de dinero
➖ La desventaja el gasto de tiempo.
Pero si crees que tu tiempo puede emplearse a algo mejor que en intentar aprender cómo crear una barra de progreso para la lectura de tus páginas web, lo mejor es que lo haga otro.
Si lo hace otro podrás emplear tu tiempo en centrarte en lo que te da de comer, cosas más importantes y no técnicas de tu página web.
Que lo haga otro 😃
¿Necesitas una barra que indique cuanto queda para llegar al final de tu contenido? ¡Que lo haga otro!
A estas alturas ya habrás descubierto que este post está enfocado al “que lo haga otro”, a que pagues por el servicio, a que sueltes tu dinero. Y es que en Fiverr también te lo pueden hacer por ti.
No tiene sentido perder tiempo en aprender cómo hacer y programar una barra de progreso si en por tan poco te lo puede hacerlo otro. Y es que el tiempo es lo más valioso que tenemos. Sí, suena a tópico, pero es la realidad.
¡Usa tu tiempo de forma efectiva!
➕ La ventaja es el ahorro de tiempo
➖ La desventaja el gasto de dinero.
Pero puestos a tirar el dinero por la ventana, tienes dos opciones. La habitual y la buena 😉
La opción habitual
El problema es que servicios concretos para este trabajo no suelen paquetizarse. ¿O sí? Veremos.
Tiempo y precio
Normalmente, este tipo de mejoras puntuales y concretas no se toman en serio. Pero en los detalles está la diferencia. Tú sabes que es algo bueno para tu web, pero también sabes que desde que tú lo pides a tu “informático” de confianza (dile programador, agencia, diseñador o a tu primo que sabe tocar teclas (ironía mode on), hasta que te lo hacen, pasará tiempo, en ocasiones mucho tiempo. Y además del tiempo, probablemente, tendrás que vaciar tu cartera porque como “te lo hacen a medida” tiene su coste.
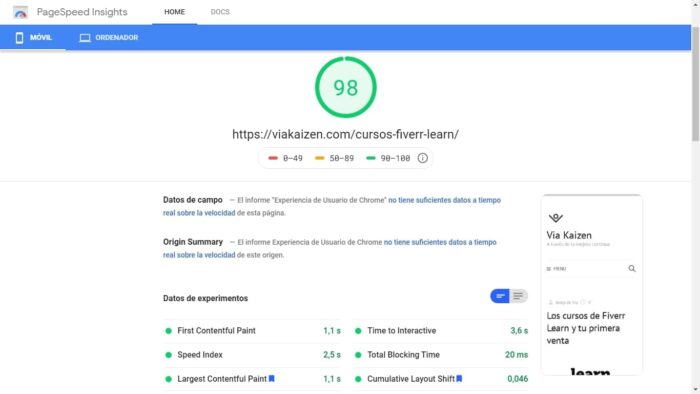
Velocidad y posicionamiento

Además, no sabrás si han tenido en cuenta lo más importante, que no afecte a la velocidad de tu página web. Como peor programado esté y más recursos, archivos, líneas de código utilice, más lenta hará tu página web.
Si tu página web es lenta afectará a tu posicionamiento en Google, lo que empeorará la experiencia del usuario en tu web, y en lugar de disfrutar viendo cómo ve cuanto le queda para llegar al final del contenido que en principio le resultaba interesante, hará el efecto contrario. Google la habrá colocado al sitio que le toca ya que es una variable muy importante para posicionar tu página.
La opción más rápida y efectiva
A veces nuestro ego se empeña a consumir el valioso tiempo en cosas puntuales en las que no queremos dedicarnos realmente. Antes de utilizar tu valioso tiempo para aprender a hacer esta barra de progreso, date una vuelta por Fiverr.
Esta es la opción más rápida, de calidad y más barata. Sigue leyendo y descubrirás porqué deberías empezar a utilizar Fiverr. Tanto para la barra de lectura que sigue el scroll, como para cualquier otro servicio concreto y específico.
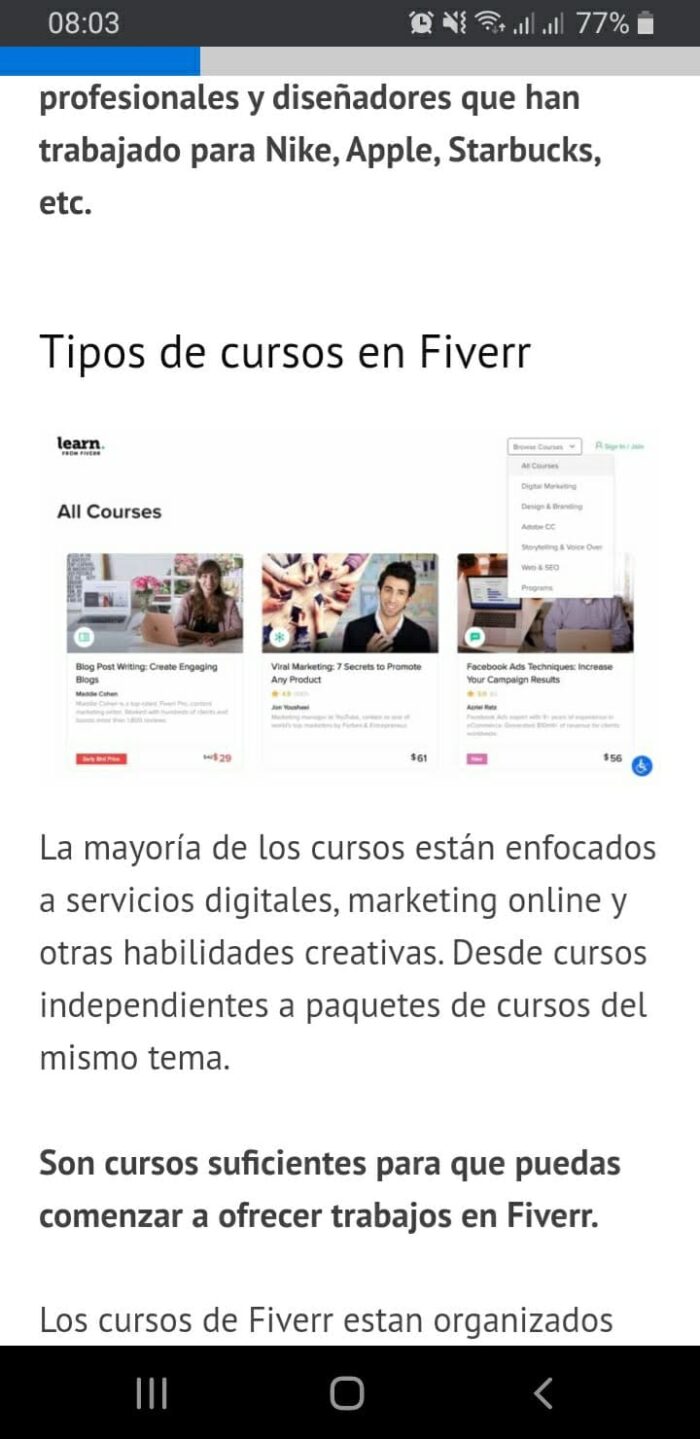
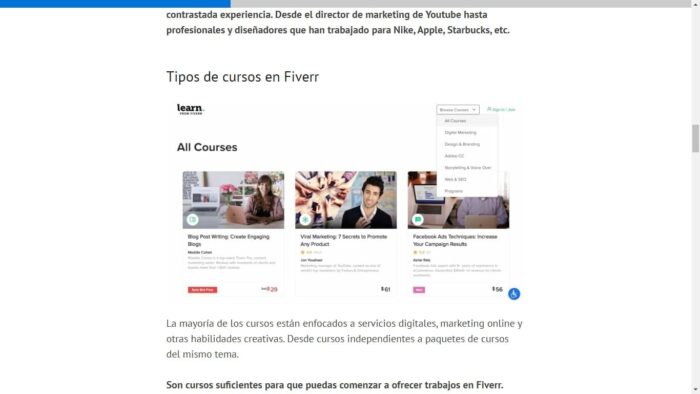
Cuando comprar en Fiverr SÍ es una buena idea
Que es Fiverr

Si aún no conoces Fiverr, te explico brevemente.
Fiverr es un marketplace global de servicios digitales que conecta freelances con empresas, negocios u otros freelance
Básicamente encuentras mini trabajos. Muy útil cuando necesitas un servicio concreto. Simplemente lo encargas y una vez entregado, a otra cosa.
Fiverr se ha convertido un referente del trabajo por internet. Millones de freelancers de todos los países ofrecen sus servicios desde su casa gracias a esta plataforma online de Fiverr.
Es una empresa que está bien subida a la tendencia creciente del trabajo en remoto, especialmente para trabajos específicos que se pueden realizar desde cualquier parte del mundo.
Aprovecha Fiverr para que lo haga otro
Tanto si tu sitio web está en WordPress como si no, por menos de 5€ puedes conseguir que te hagan esta barra de progreso en tu web para facilitar la lectura a tus usuarios.
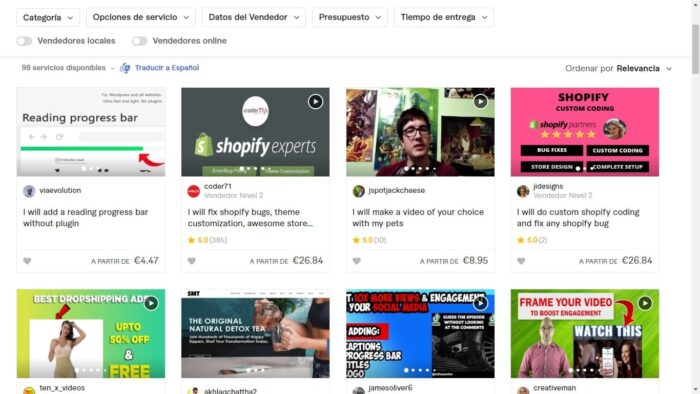
Este es el listado de resultados al buscar una scroll bar en Fiverr. Sólo 98 resultados. Verás que excepto el primero, no hay ningún Gig que haga específicamente esto. Y si aún eres más específico con las palabras a buscar, menos opciones te aparecerán.

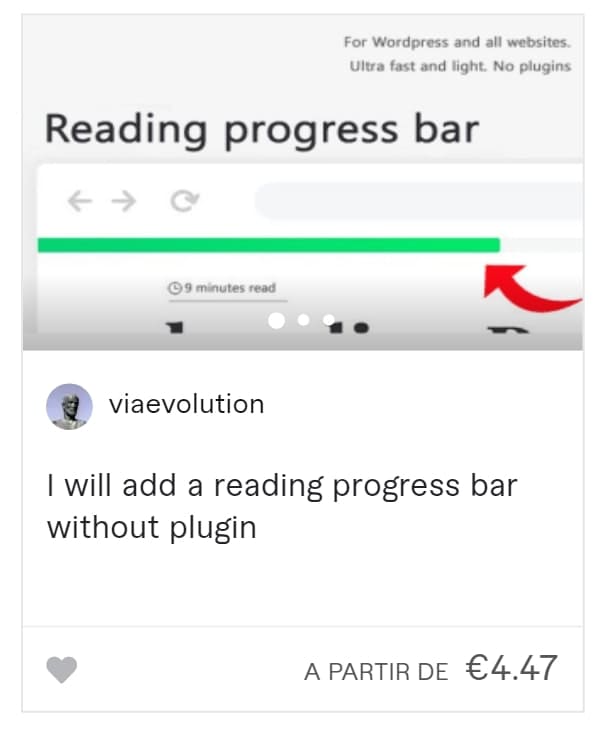
Es por esto por lo que fui un poco más allá. La necesidad de implementarlo en mi web estaba ahí y al igual que yo tenía la necesidad, probablemente tú también la tengas. Así que, haciendo uso de la experiencia como desarrollador web, he creado este Gig en Fiverr.

Reúne todas las características que hemos estado viendo en el post. Y lo más importante, la velocidad de tu página web NO se verá afectada. No utiliza ningún plugin que sobrecargue la página, es código ligero que no interfiere en la rapidez y peso de tu sitio web.
Además, la barra es responsive, se adapta automáticamente a la versión móvil y al tamaño de pantalla del usuario.
¿Sólo 5€?
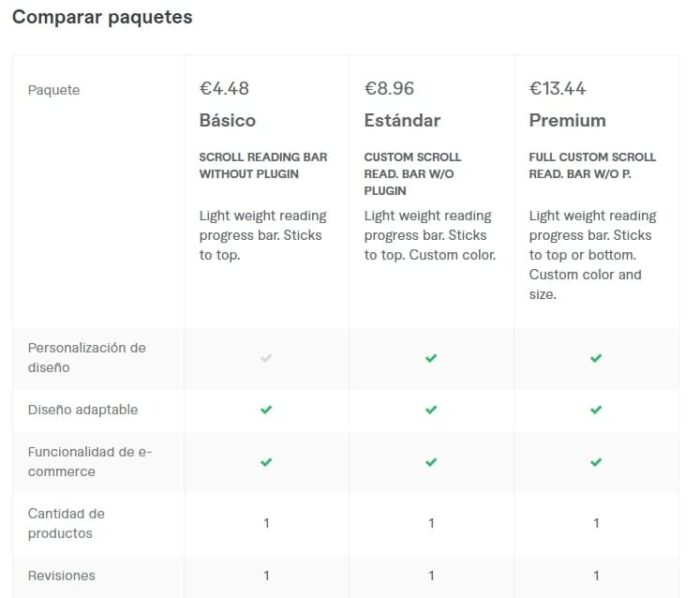
No. 5$ (menos de 5€) para la opción básica y 15$ para la completa (14,50€ aprox.)
- Básica 5$. La funcionalidad que buscas. Una barra de progreso y ya. Funcional. Sin florituras.
- Estándar 10$. Una barra de progreso personalizada con los colores y estilo de tu sitio web
- Premium 15$. Una barra de progreso personalizada con los colores, estilo de tu sitio web, tamaño y posición personalizado

Para comprarlo sólo tienes que entrar a Fiverr y darle al botón verde. Puedes pagar en paypal o tarjeta.
Conclusión
Pero tanto si decides hacerlo tu como como si no, lo que me gustaría que te quedes de este post son dos cosas:
Vender en Fiverr lo que sabes hacer
Si algo necesitas y no lo encuentras, créalo y véndelo tu.
Lo tienes en el ejemplo de Fiverr que acabas de ver.
No existía ningún servicio que ofreciera una barra de progreso como la que necesitaba y simplemente creé un anuncio con este servicio concreto. Puse a la venta una de mis habilidades. Algo que se me daba bien. Tú puedes hacer lo mismo.
Monetiza tus conocimientos, paquetizalos en servicios específicos en Fiverr y empieza a ganar dinero por internet vendiendo lo que sabes hacer. Simplemente crea un anuncio en Fiverr con un servicio concreto que se te dé bien. No es necesario inventarte nada nuevo ni romperte la cabeza buscando el negocio del siglo. Acción rápida y simple.
Si tienes curiosidad por saber cómo es un buen anuncio en Fiverr tienes este post. Y si ya eres usuario de Fiverr pero las ventas no llegan, aquí verás qué puedes hacer para mejorar tu perfil y aumentar los ingresos.
Comprar en Fiverr lo que no quieres hacer
Si hay algo que necesitas, pero no quieres perder tu tiempo haciéndolo, ¡que lo haga otro!
No es necesario aprender alguna habilidad que solo necesites de forma puntual. El ejemplo lo tienes en la barra de progreso. Si quieres aprender a hacerlo por ti, adelante. Hay muchas páginas que hablan de ello, y muchos plugin. Todo con sus pros y contras como hemos visto en el post.
Pero si prefieres usar tu tiempo de otra forma más productiva, subcontrátalo en Fiverr. Hay profesionales que por menos de 5€ realizan trabajos específicos y concretos que dominan.
Y para saber cómo encontrar un buen servicio y freelance en Fiverr, en este otro post aprenderás cómo separar a los freelances mediocres de los buenos. Porque también hay que decirlo, en Fiverr no es oro todo lo que reluce.